Description
Kadence Blocks adds custom blocks and options to extend Gutenberg’s editing capabilities so you can create stunning websites with ease – no code required. Kadence Blocks is your toolkit that makes the WordPress block editor capable of creating beautiful content that’s usually only possible through page builder plugins. Each block is crafted with care with regard to performance, accessibility, and extensibility.
Try Kadence Blocks
See Kadence Blocks in action with the live Demo Testing
Custom Blocks Include
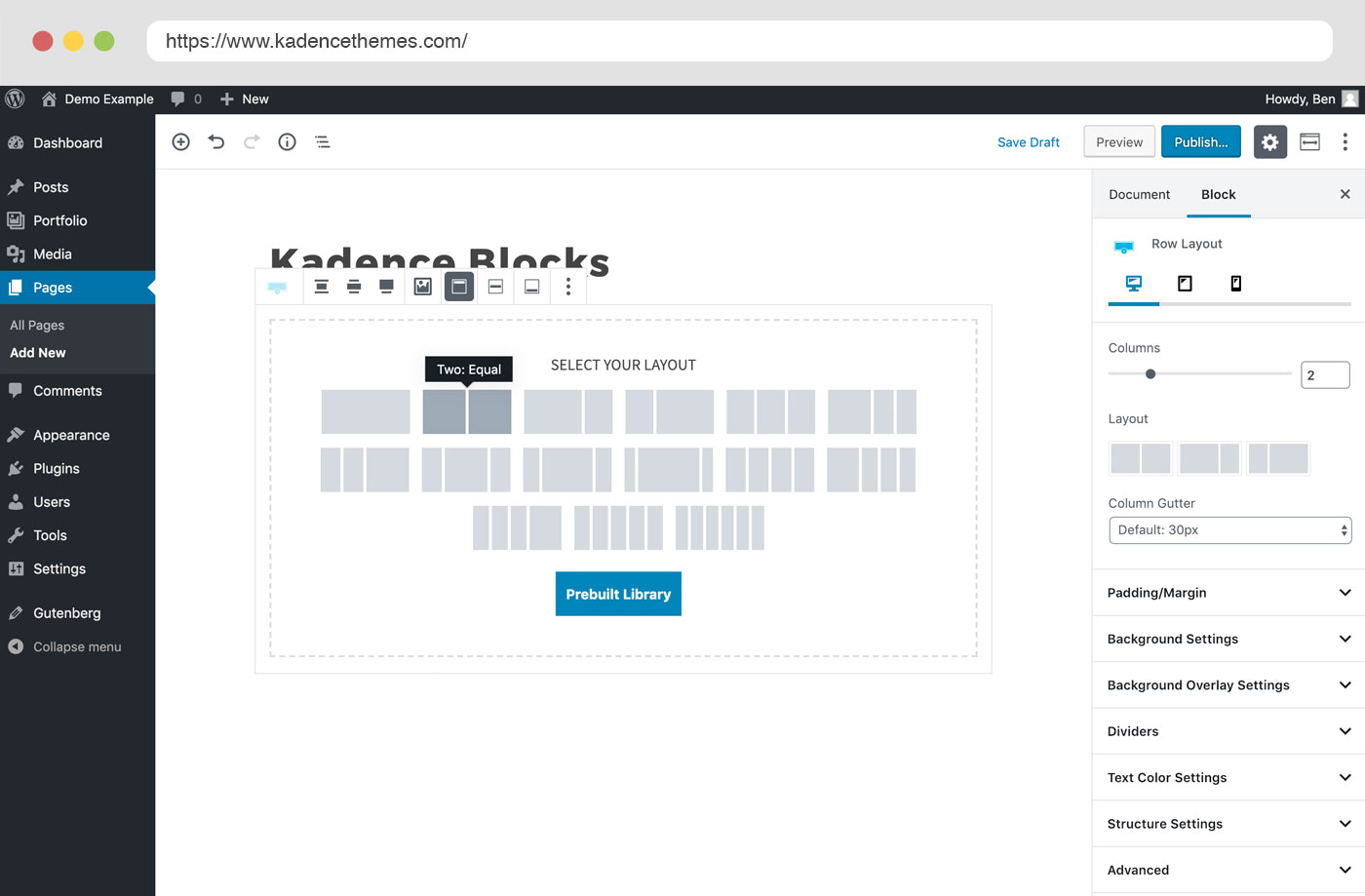
- Row Layout – Create rows with nested blocks either in columns or as a container. Give style to your rows with a background, overlay, padding, etc. Learn more
- Advanced Gallery – Create stunning photo galleries, carousels, and sliders! Enable custom links, captions, and more. Plus you can select the image size for performance. Learn more
- Form – Our powerful form block allows you to easily create a contact or marketing form and style it within the block editor. Learn more
- Advanced Text – Create a heading or paragraph and define sizes for desktop, tablet and mobile along with font family, colors, etc. Learn more
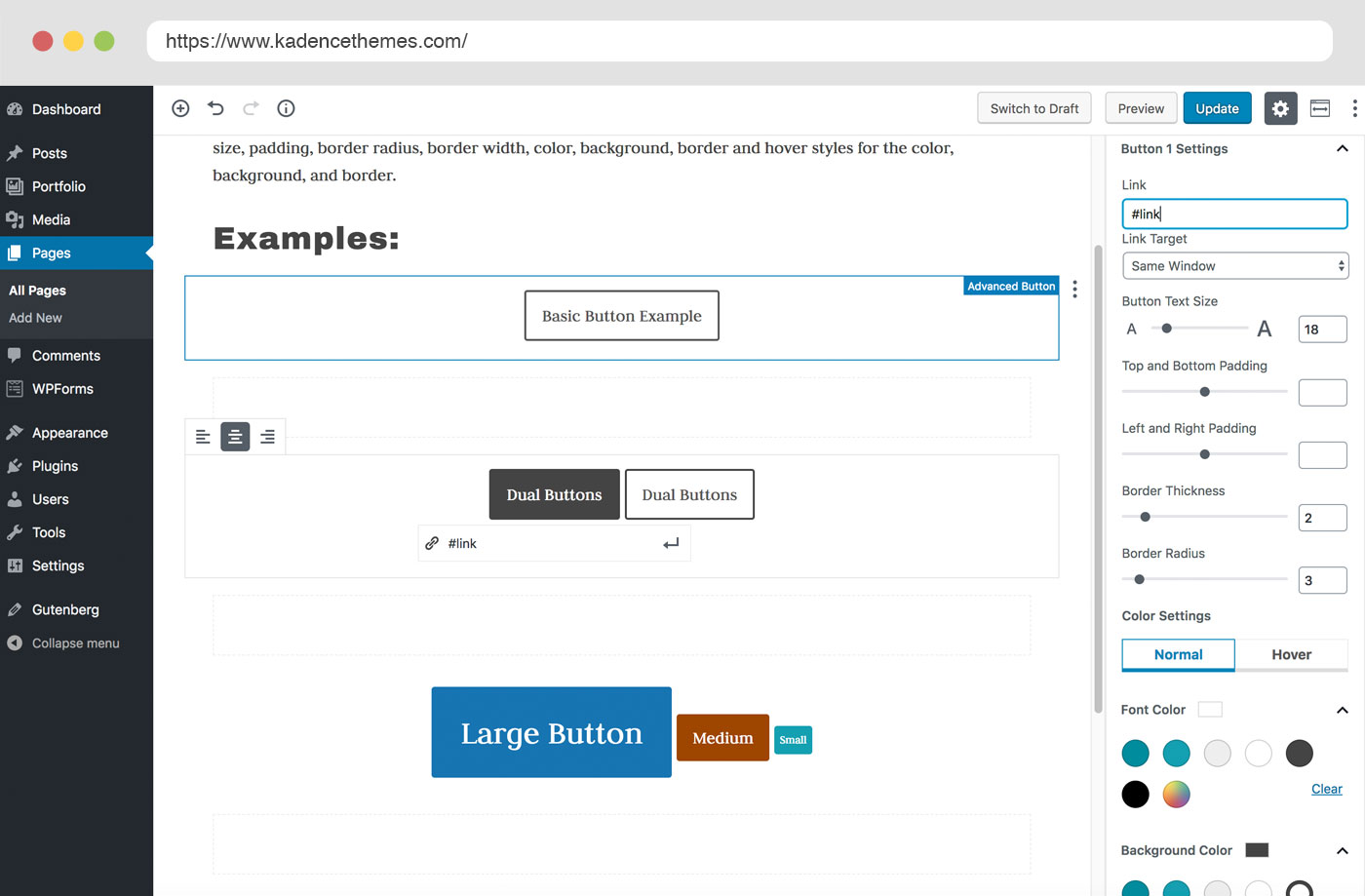
- Advanced Button – Create an advanced button or a row of buttons. Style each one, including hover controls. Plus you can use an icon and display them side-by-side. Learn more
- Tabs – Create custom vertical or horizontal tabs with advanced styling controls. Each tab content is an empty canvas able to contain any other blocks. Learn more
- Accordion – Create beautiful accordions! Each pane is able to contain any other block, customize title styles, content background, and borders. Learn more
- Testimonials – Create confidence in your brand or product by showing off beautiful and unique testimonials. Display add as a carousel or a grid. Learn more
- Icon – Choose from over 1500+ SVG icons to add into your page and style the size, colors, background, border, etc. You can also add multiple icons side-by-side. Learn more
- Spacer / Divider – Easily create a divider and determine the space around it or just create some space in your content. You can even define the height per screen size. Learn more
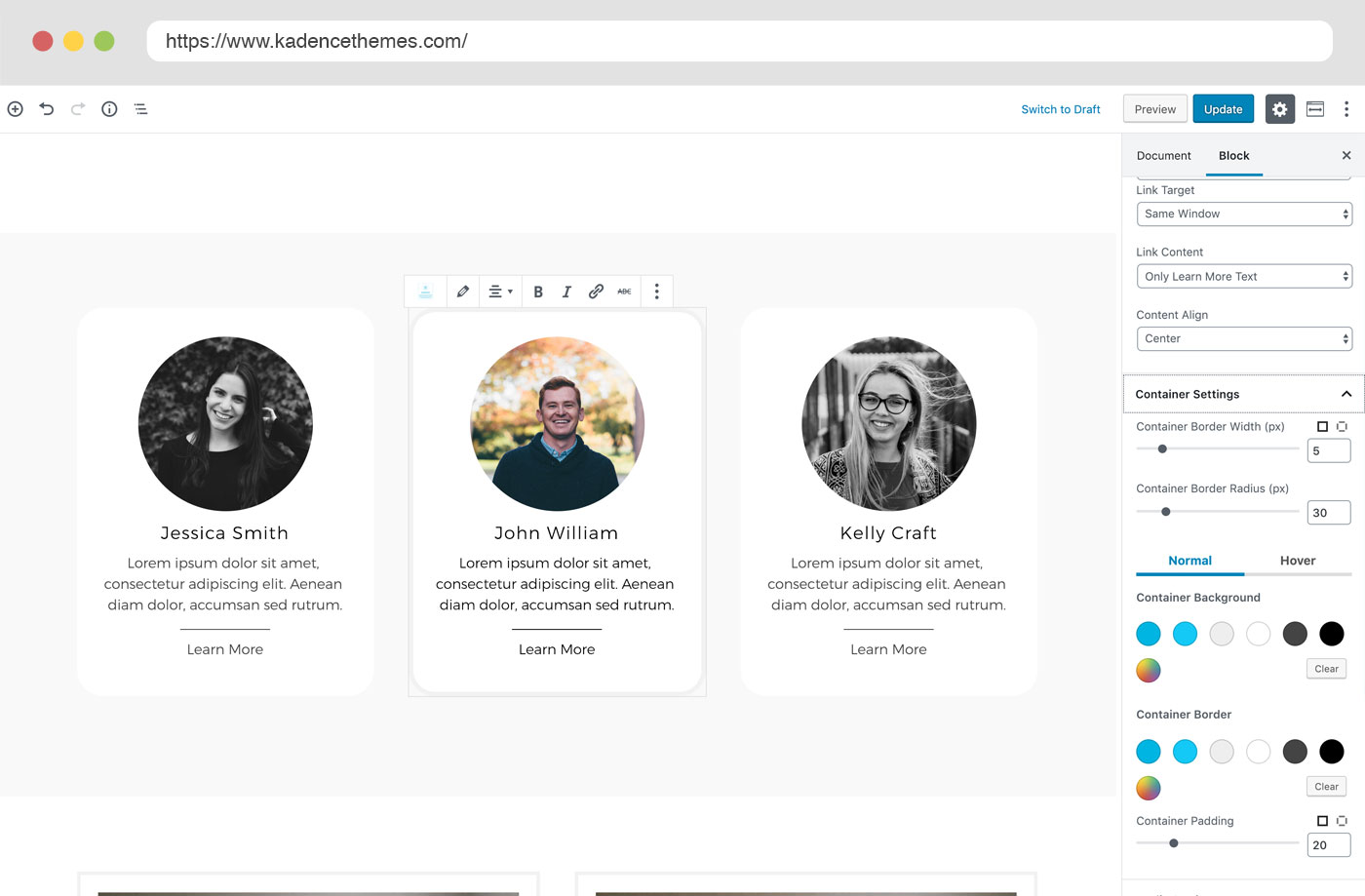
- Info Box – Create a box containing an icon or image and, optionally, a title, description, and learn more text. Style static and hover separately. Learn more
- Icon List – Add beautiful icons to your lists and make them more engaging and attract viewers’ attention. Over 1500 icons to choose from and unlimited styles. Learn more
- Countdown – Increase your conversions by adding a sense of urgency to your offering. Pro includes evergreen campaigns as well. Learn more
- Posts – Display a clean grid of posts anywhere on your site, great for your homepage where you want to tease your blog. Learn more
- Table of Contents – Allow your readers to navigate your content easily with a table of contents block. Includes smooth scroll to anchor. Learn more
- Lottie Animation – You can import lottie animations into your site. You can choose how the animation plays and control animation speeds, loops, etc. Learn more
Video Tutorial
Key Block Features
- Intelligent Load – Kadence Blocks only loads CSS or Javascript when you need it and only for the blocks you are using on a specific page.
- Responsive Controls – Tweak your design for each screen size. Edit tablet and mobile settings while previewing in WordPress editor.
- Typography Controls – Choose from 900+ Google fonts and design your site with complete typography control.
- Color & Background Controls – Gradients, overlays, parallax backgrounds, borders, etc. You can control all the design settings!
- Configurable Defaults – Make development a breeze. Once the default settings are defined, every time you add a block those settings will automatically be applied.
- Setting Visibility Controls – Hide block settings from certain user roles so they can focus on content and you can keep them out of the block designs.
- Spacing Controls – Control paddings and margins for your blocks in whatever units you like. Customize responsively for precision spacing and design.
Source files
Support
We are happy to help as best we can with questions! Please use the support forums.
Security Policy
Reporting Security Bugs
Please report security bugs found in the Kadence Blocks plugin’s source code through the Patchstack Vulnerability Disclosure Program https://patchstack.com/database/vdp/kadence-blocks. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin.
Screenshots
Blocks
This plugin provides 14 blocks.
- Tab
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
- Gutenberg Blocks by Kadence Blocks – Page Builder Features
Installation
Install the plugin into the /wp-content/plugins/ folder, and activate it.
FAQ
-
Where do I report security bugs found in this plugin?
-
Please report security bugs found in the source code of the Kadence Blocks plugin through the Patchstack Vulnerability Disclosure Program https://patchstack.com/database/vdp/kadence-blocks. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin.
Reviews
Contributors & Developers
“Gutenberg Blocks by Kadence Blocks – Page Builder Features” is open source software. The following people have contributed to this plugin.
Contributors“Gutenberg Blocks by Kadence Blocks – Page Builder Features” has been translated into 11 locales. Thank you to the translators for their contributions.
Translate “Gutenberg Blocks by Kadence Blocks – Page Builder Features” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
3.2.34
Release Date: April 10th 2024
* Update: Increase Max/Min inputs for padding/margin controls.
* Update: WPML config.
* Update: Add form arg filter.
* Fix: Issue with custom block styles on TEC lists.
* Fix: Kadence home admin page.
3.2.33
Release Date: April 5th 2024
* Fix: PHP 8.3 deprecated function call in Table of Contents block.
* Fix: Possible css issue in FSE templates.
3.2.32
Release Date: April 2nd 2024
* Update: Design Library to better handle certain images.
* Update: Language strings.
* Update: Show support for 6.5.
* Update: AI wizard to include goals.
* Fix: Issue with theme colors not working when changing opacity.
* Fix: Possible max vars limit when using gravity forms.
* Fix: Aria labels on progress bar block.
* Fix: CSS issue with icons that had previously been displayed as stacked.
3.2.31
Release Date: March 27th 2024
* Fix: Issue with gradient colors.
* Fix: Issue with outputting error log.
* Fix: Transforms on P tag in Advanced Text block.
3.2.30
Release Date: March 22nd 2024
* Update: Improve Design library load time.
* Fix: Issue with custom color palette.
3.2.29
Release Date: March 21st 2024
* Fix: Hidden Field showing on front end.
3.2.28
Release Date: March 20th 2024
* Update: Available google fonts.
* Fix: Issue with synced patterns breaking out of layout.
* Fix: Possible form styles for twenty-twenty.
* Fix: Issue with flex basis applying to mobile vertical directions.
* Fix: Issue with four column layouts inheriting in the editor.
* Fix: Issue with importing patterns showing Invalid Request, Incorrect Pattern
3.2.27
Release Date: March 19th 2024
* Fix: Compatibility with WordPress 6.5 block rename feature.
* Fix: Value of 0 not allowed in a required number field for the advanced form block.
* Fix: Possible issue with font weight defaults.
* Fix: Issue with full height and margin spacing.
3.2.26
Release Date: March 7th 2024
* Update: Image importer for design library.
* Update: Improve js formatting.
* Fix: Styling issue with some infobox title headings.
* Fix: Tabs block inside advanced query card.
* Fix: Issue with image sizes in design library.
* Fix: Issue with missing option to choose Swedish in ai language settings.
3.2.25
Release Date: February 27th 2024
* Fix: Styling issue with some infobox title headings.
3.2.24
Release Date: February 26th 2024
* Add: Option to wrap icons in icon block.
* Update: Inline AI to work with language selection.
* Fix: AI content in pattern library.
* Fix: Infobox icons size incorrect in some circumstances.
* Fix: Prevent undesired HTML tags from being output in advanced text block.
3.2.23
Release Date: February 16th 2024
* Add: “only text” responsive option when using an icon in Advanced button.
* Add: New language selection for AI wizard.
* Update: Pattern import to handle advanced forms.
* Fix: Responsive font sizes on text in infobox.
* Fix: Ability to set icon size to 0 on tablet and mobile in icon block.
* Fix: setting anchor tags on testimonial and testimonials blocks.
3.2.22
Release Date: February 12th, 2024
* Add: Option to set image size for backgrounds.
* Fix: Accordion block inside Advanced Query Loops.
* Fix: Issue with custom column widths and default gutter.
* Fix: Issue with flex wrap inheriting to tablet and mobile.
* Fix: Issue with some html rendered in the success/failed message of forms.
3.2.21
Release Date: February 3nd, 2024
* Fix: Issue with custom column widths and gutter none.
3.2.20
Release Date: February 2nd, 2024
* Add: Option to set a custom title for TOC block inside advanced text block.
* Update: Translation strings for block titles with context.
* Fix: ActiveCampaign fields issue.
* Fix: Infobox number field wrapping on frontend.
* Fix: Issue with Row Layout collapse order on desktop.
* Fix: Issue with custom column widths in row layout block not being calculated correctly.
* Fix: Lottie animation loop limit not applying.
* Fix: Tab issue when accordion in a menu.
* Fix: Tab title margin issue.
3.2.19
Release Date: January 23rd, 2024
* Add: Dynamic loading of alt option for image block.
* Fix: Timezone calculation issue in countdown block.
* Fix: Border radius on submit button in Form block.
* Fix: Issue with width on images in some patterns.
* Fix: Possible php undefined.
* Fix: Possible issue with pexels and third party plugin.
3.2.18
Release Date: January 17th, 2024
* Add: Constant to allow disabling AI in site config.
* Fix: Transforming advanced gallery into core galleries.
* Fix: Prevent HTML in labels from showing in advanced for emails
* Fix: Issue with view details.
* Fix: Issue with mobile background override.
* Fix: Issue with flex layout maxWidth on mobile.
3.2.17
Release Date: January 15th, 2024
* Add: Border Radius Controls to Adv Text Highlight.
* Fix: Gradient Button transition.
* Fix: Issue when using Kadence Conversions banner templates.
* Fix: Possible issue with events custom excerpts.
* Fix: Deprecation warning on PHP 8.2
3.2.16
Release Date: January 12th, 2024
* Fix: Some css around horizontal to vertical layout switching.
* Fix: Issue with info box tablet and mobile font size.
3.2.15
Release Date: January 11th, 2024
* Update: Change how tablet css is handled.
* Fix: Issue with galleries inside of flex sections.
3.2.14
Release Date: January 10th, 2024
* Fix: Floating Layouts inside of section blocks.
3.2.13
Release Date: January 10th, 2024
* Update: Change limits on typography font size field.
* Update: Prevent changing unit for typography sizes in tablet, mobile.
* Fix: Possible spacing issue in columns, flex layouts.
* Fix: Default color in accordion example for better accessibility.
* Fix: Possible issue with captions below images in gallery not centered
3.2.12
Release Date: January 9th, 2024
* Update: Improve location context imports.
* Fix: Remove adv form accept field default input
* Fix: Issue with RTL Carousels.
* Fix: Possible issue with event tickets.
* Fix: Better caching with auth.
3.2.11 Pre Release
Release Date: January 3rd, 2024
* Fix: Possible layout issue with justify content in vertical layouts.
* Fix: Max width issue with info box and mobile/tablet.
* Fix: Issue with tab layout and last tab.
* Fix: Issue with tab title margin
3.2.10 Pre Release
Release Date: December 21st, 2023
* Update: Advanced text icon title option.
* Update: Icon list icon title option.
* Update: Button icon title option.
* Fix: Issue with icon list link color.
3.2.9 Pre Release
Release Date: December 20th, 2023
* Fix: Issue with some logo items in library
* Fix: Issue with some content in design library.
* Fix: Possible php notice with image import.
* Fix: Issue with possible company description length.
* Fix: Issue with php error in dynamic links for gallery.
* Fix: Issue with Ipad Pro media queries.
* Fix: Issue with images in flex layouts missing width.
* Fix: Issue with icons and screen readers.
3.2.8 Pre Release
Release Date: December 11th, 2023
* Fix: Issue with typed text and & symbol.
* Fix: Issue with tab units
* Add: Repeatable Countdown
* Fix: Time zone issue with countdown.
* Fix: Network activated UI.
* Fix: Logo color logic in design library.
* Fix: Issue with design library file not being updated.
3.2.7 Pre Release
Release Date: December 5th, 2023
* Fix: Issue with undefined function.
* Fix: possible issue with ACF and Pexels library.
3.2.6 Pre Release
Release Date: December 5th, 2023
* Fix: Issue with new posts and token manager.
3.2.5 Pre Release
Release Date: December 4th, 2023
* Add: AI options in design library.
* Add: Inline AI for Text (adv) block.
* Add: New Image placeholder options for design library.
* Add: New caching system for design library and pexels.
* Add: New optimized image downloader.
* Add: New home page and activation for AI.
* Fix: Possible tablet css issue with sections.
* Fix: Advanced form missing pre submit custom error.
* Fix: Issue with info box text content styling.
* Fix: Issue with modal in editor.
* Fix: Form data sometimes not clearing after submit.
3.2.0 Beta Version 1
Release Date: October 5th, 2023
* Add: New Flex control options in section block.
* Add: New auto option for margin controls.